
Project summary 🗒️
OBJECTIVE
Create and implement a design system that streamlines team workflows, improves productivity, and delivers a cohesive, consistent user experience across SearchNEU.
ROLE
Product Designer
RESPONSIBILITIES
I set up the foundation for our design system to make product development more consistent and efficient. My work included creating core components, consolidating styles in Figma, and writing clear documentation to help designers and engineers use the system easily.
By working closely with team members across design and engineering, I ensured the system reflected our brand and improved the user experience.
IMPACT
The design system was a big win for our team because it helped us work faster and stay consistent. By organizing our designs and creating shared components, we made it easier for designers and engineers to collaborate. This improved the overall quality of our product and set us up to grow without losing efficiency or focus on our users.
THE PROBLEM
The absence of proper documentation and organized Figma files resulted in repeated design creation, causing inefficiencies and inconsistencies across both design and engineering teams.
Design Systems Research 👩🏻💻

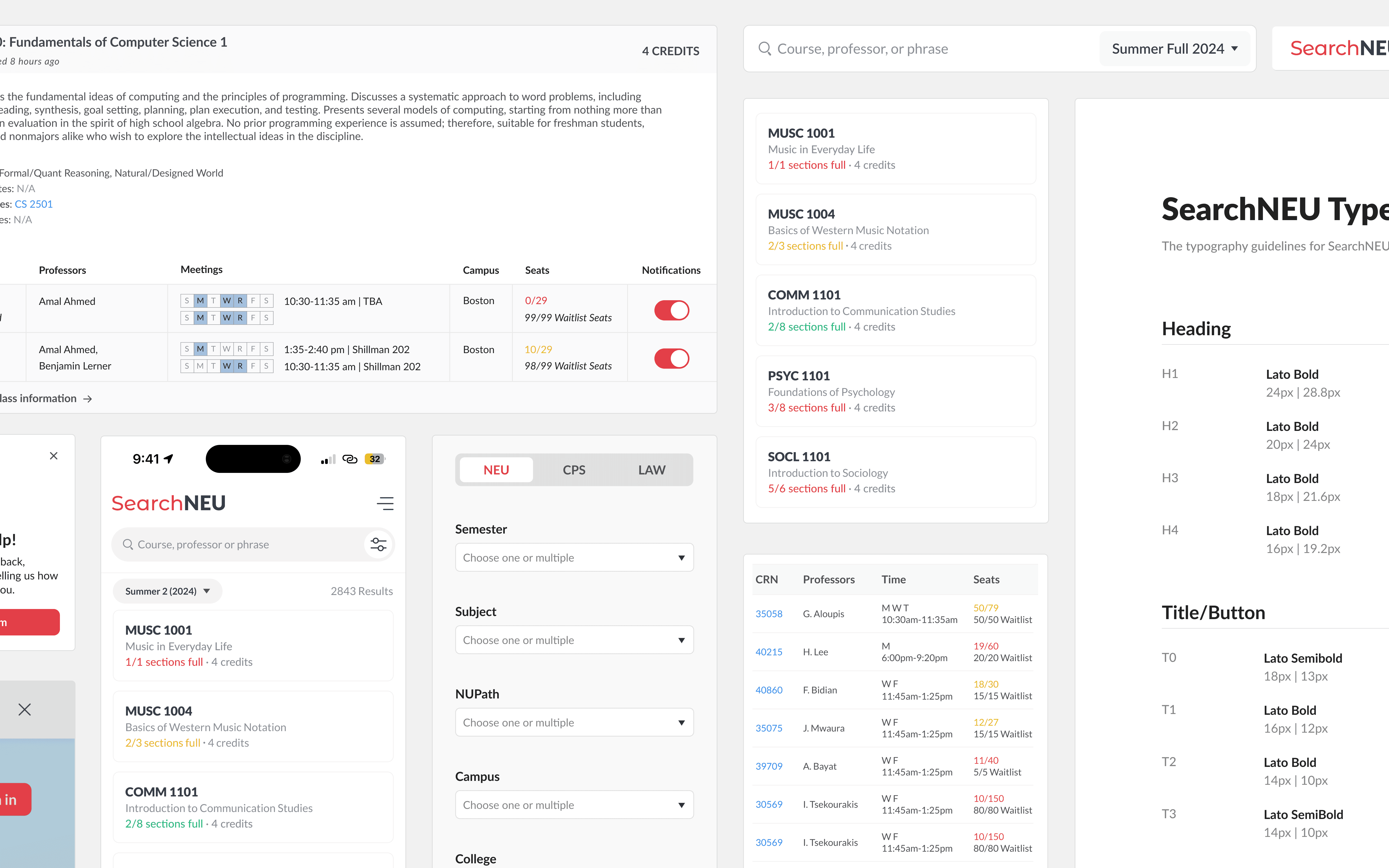
Auditing and Simplifying Typography 📝
I conducted an audit of our existing typography to identify inconsistencies and simplify the typeface system. By analyzing font usage across SearchNEU, I was able to reduce unnecessary variations and create a more streamlined, cohesive system.
DESIGN SYSTEMS
Typographic Systems
DESIGN SYSTEMS
Color Systems & Guides





