
Project Summary 📝
OBJECTIVE
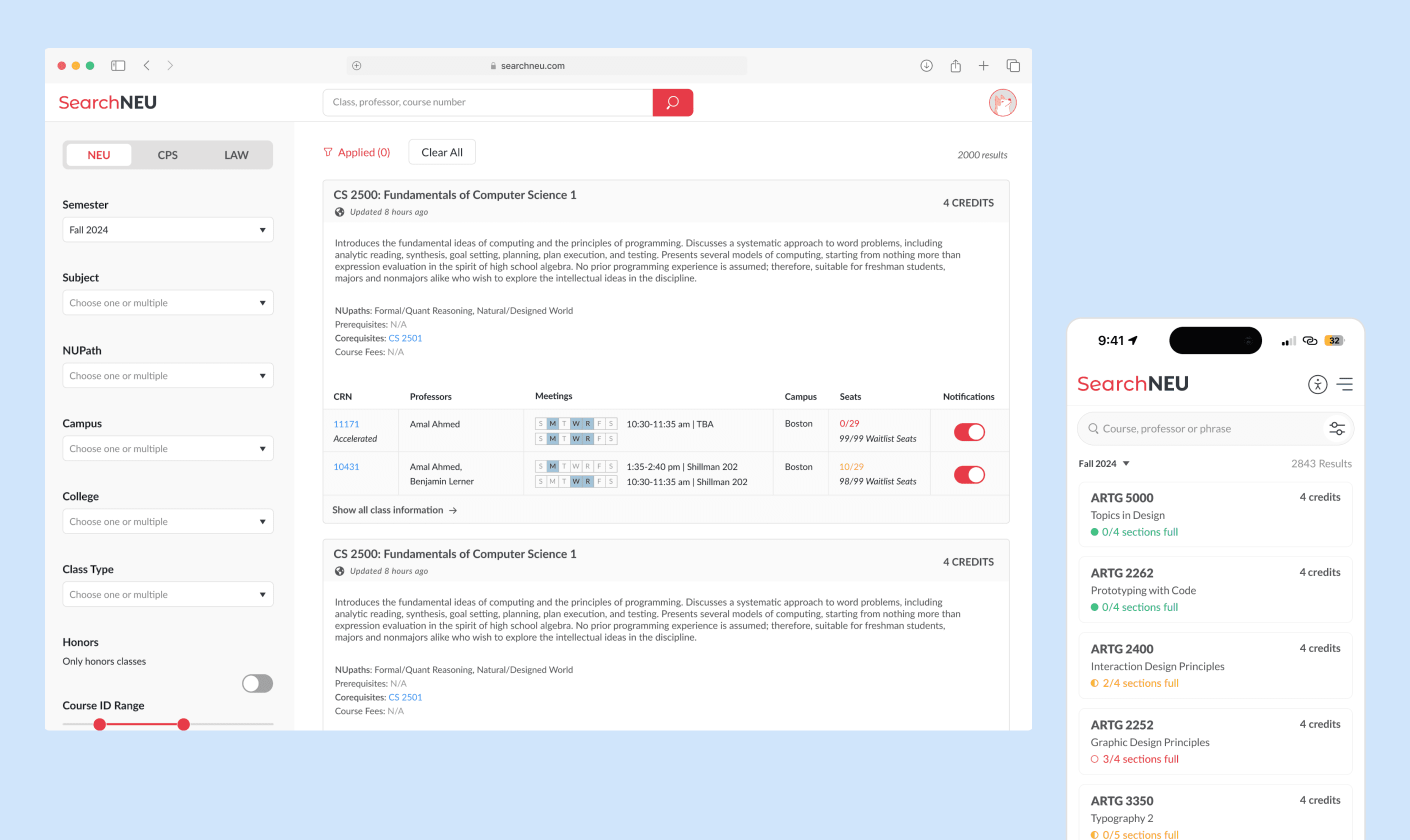
To refresh and improve SearchNEU, a student-run alternative to Northeastern University's existing course catalog, by establishing a robust design system and enhancing the platform's overall user experience
ROLE
Product Designer
RESPONSIBILITIES
Designed and implemented a scalable design system to streamline team workflows and ensure UI consistency
Led UX enhancements, including UI components and a mobile-first redesign
Conducted UX research to identify key pain points and validate design decisions
Collaborated closely with developers to ensure seamless implementation
IMPACT
SearchNEU serves 7,000+ unique users monthly, with traffic surging to 11,000+ users during peak registration periods. By implementing a cohesive design system and enhancing mobile usability, we improved accessibility, efficiency, and engagement for students and faculty alike.
PHASE 1
Establishing a Scalable Design System 🧩
The Problem
Without a structured design system, inconsistencies across UI elements led to inefficiencies for both designers and developers, The lack of proper documentation resulted in redundant design work and slower development cycles.
Research & Strategy
To build a scalable system, I researched industry-leading design systems and audited SearchNEU's existing UI components, identifying inconsistencies in typography, color usage, and component structures.
Key Initiatives
Typography Standardization
Conducted a type audit to unify styles and remove redundant text variations
Color System Optimization
Created a structured color palette for consistent UI application
Comprehensive Documentation
Established clear guidelines and rules for designers and developers, ensuring long-term success
Outcome
The design system laid a strong foundation for scalable and consistent design, improving collaboration between the team and setting up future designers for success. This also paved the way for future projects and initiatives, allowing us to
PHASE 2
Applying the Design System to Improve UX 🎨
Enhancing User Engagement with Strategic UI Updates
Banners to Drive Awareness for New Resources
To highlight additional resources, such as GraduateNU, I introduced banners to the homepage. This approach maximized visibility while ensuring a non-intrusive user experience.
EXPLORATIONS
Banners
Modals to Encourage Users to Take Action
Since SearchNEU operates as a free service, funding the seat notification feature required user input to demonstrate its value to university leadership. We strategically introduced a modal prompting users to share their experiences via a Google form, leveraging modals only for high-priority interactions like user research.
EXPLORATIONS
Modals
Toast Notifications for Subtle, but Effective Reminders
A toast notification was introduced to unobtrusively remind users about the feedback form, ensuring continued engagement without disrupting their workflow.
EXPLORATIONS
Toasts
PHASE 3
Redesigning the Mobile Experience for On-the-Go Users 📲
The Problem
SearchNEU's mobile experience lagged behind its desktop counterpart, limiting accessibility and engagement for students needing quick access to course information.
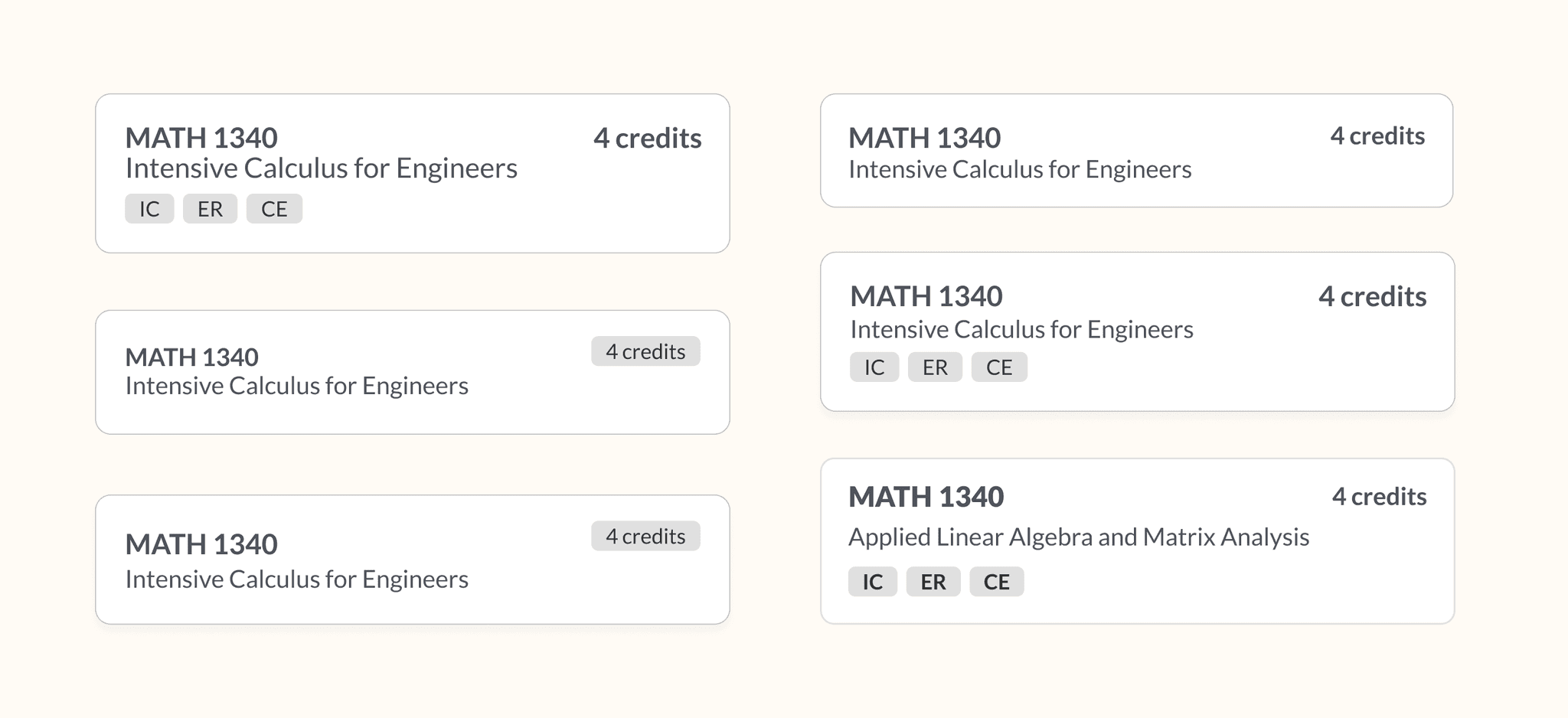
INITIAL COURSE CARD EXPLORATIONS
Showing course name, credits and requirements
User Research & Insights
We then conducted surveys and user testing. From there we identified that:
Course name, schedule, and seat availability were the most critical pieces of information
Mobile users prioritized efficiency, preferring a quick glance of information over dense content
Students were asked to rank each piece of course information from 1 (not important) to 5 (most important)
Course Card Redesign
From our findings, we explored ways to restructure the mobile course card to prioritize essential information
Emphasized course name
Seat status indicators
Standardized course card sizes for uniformity
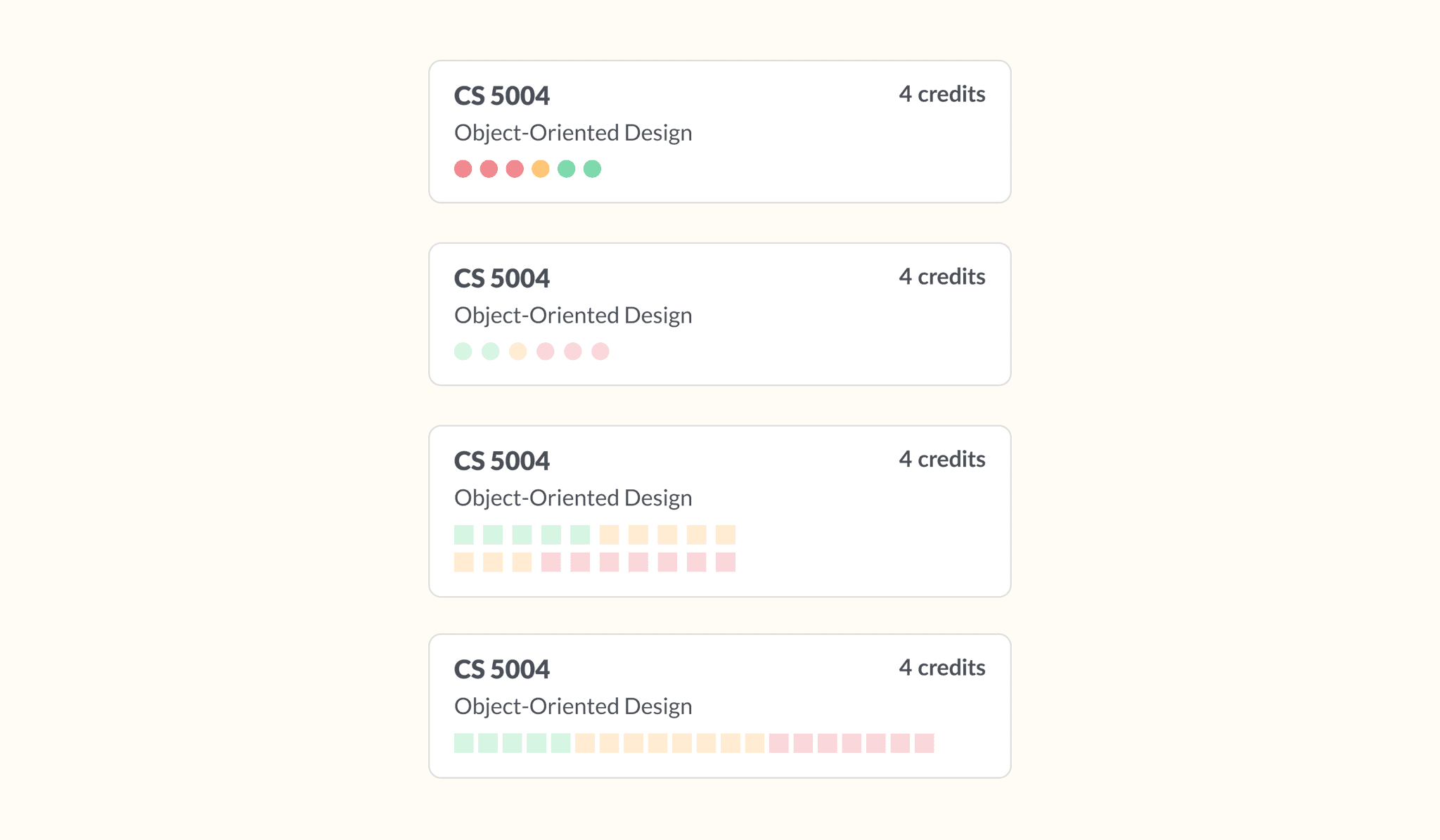
COURSE CARD EXPLORATIONS
Representing seat status visually

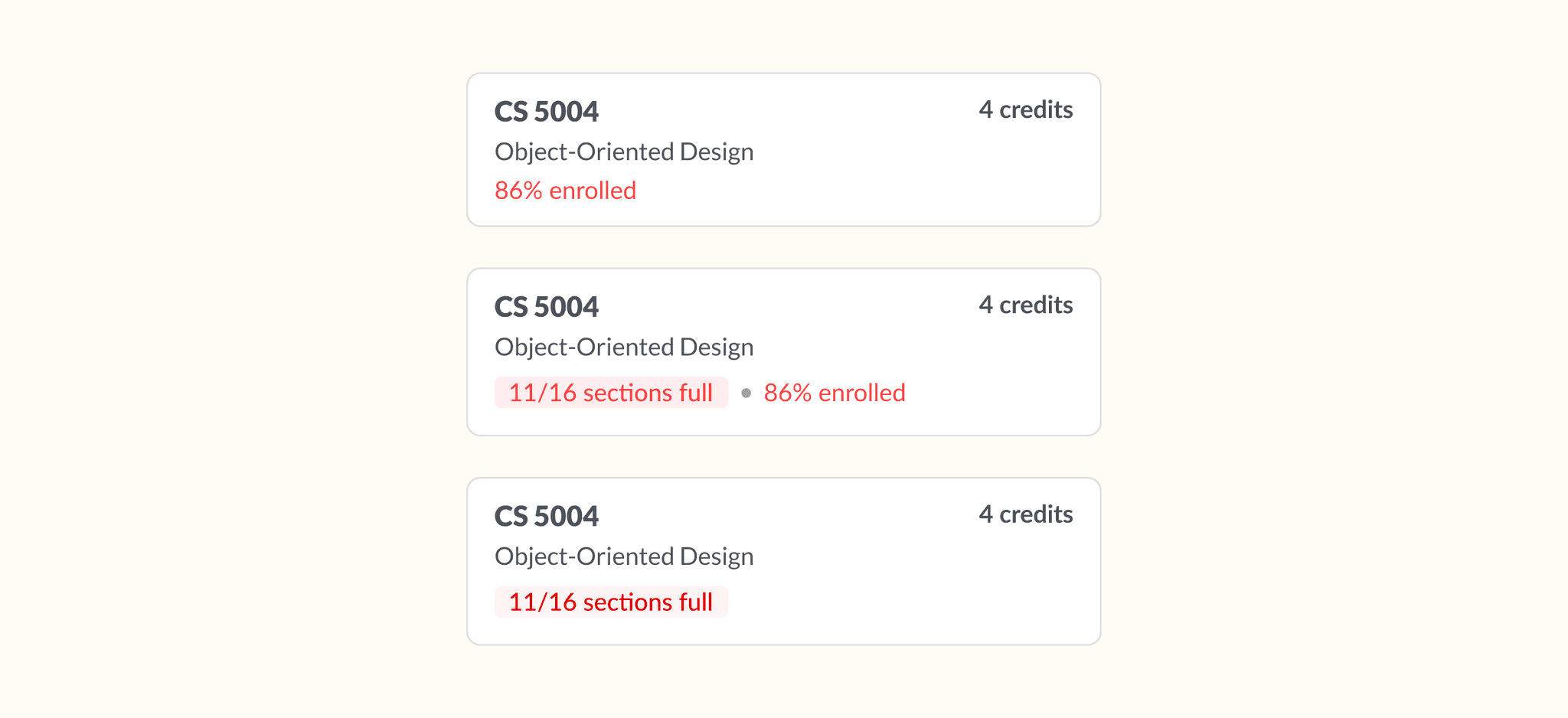
COURSE CARD EXPLORATIONS
Representing seat status numerically
MOBILE EXPLORATIONS
Allow students to see seat status at first glance
Outcome
The mobile redesign increased usability, providing a streamlined experience for students check seat availability.
Testimonials 💥
SearchNEU has become a pillar of Northeastern's community, an essential tool to ensure that people get the classes that they need. Although it started as a tool for students, our users have grown to reach Northeastern faculty, which has been really gratifying to witness.